公告
跨界学习
Excel 解一元一次方程
今天 leader 扔了一个公式让我们解方程,如下,求 x 的值: 该方程变量为 x, 存放于单元格 A1,A1 即为可变单元格,此时为空。 A2 单元格设为目标单元格,目标值为 75000,在 A2 单元格输入以下公式:=5/(0.001*(1-A1))+5/(0.001*(1-2*A1))+5/(0.001*(1-3*A1))+5/(0.001*(1-4*A1))+5/(0.001*(1-5*A1))+5/(0.001*(1-6*A1))+5/(0.001*(1-7*A1)) (注意:*表示乘,公式中不能漏掉乘号* ,也不能漏掉等号=), 按回车键,这时 A2 中值为 35000。 单击“数据”选项卡,单击“数据工具”组中的“假设分析”按钮,在下拉菜单中单击“单变量求解”,弹出“单变量求解”对话框,删除“目标单元格”文本框中文字,输入 A2,在“目标值”文本框中输入 75000 ...
跨界学习
阿里职位评级、薪酬体系及学习路线
职位评级 P5 等级薪酬:年薪 20w ~ 40w要求:独立执行既定任务 P6 等级薪酬:年薪 40w ~ 60w要求:独挡一面,在专业领域具备辅导他人的能力关键词:独挡一面,辅导他人,持续学习 P7 等级薪酬:年薪 50w ~ 70w,股票 800 ~ 1200 股要求:某一领域专家,知其然知其所以然,对专业领域有影响力,可领导跨部门项目关键词:领域专家,一杆到底,系统性思考 P8 等级薪酬:年薪 70w ~ 200w ,股票 2000 ~ 2200 股要求:在专业领域有一定前瞻性,推动业务创新,参与能够影响事业部层面的,能够做策略及统筹规划关键词:行业深度,全局意识,前瞻规划,推动创新
跨界学习
什么是用户运营、产品运营、活动运营和内容运营
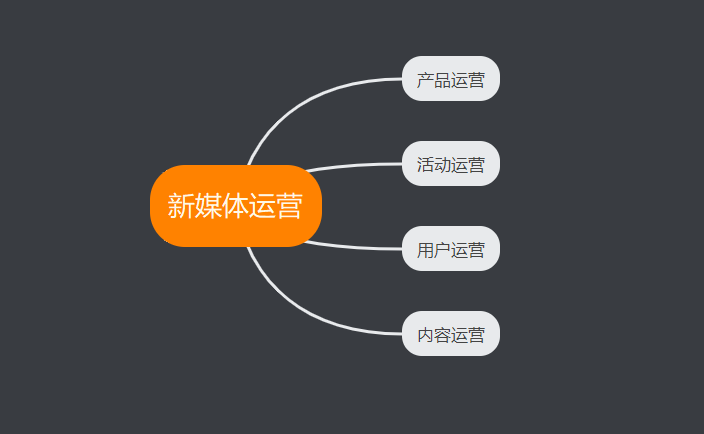
什么是新媒体运营,一种比较常见的表述是:新媒体运营指的是用户运营、产品运营、活动运营和内容运营四大模块的总称。 在实际运营工作中,四大模块之间往往没有清晰的边界,各项工作会有交叉。 发展历史在解释用户运营、产品运营、活动运营和内容运营之前,我们先了解下新媒体运营的发展历史。 新媒体运营是连接网民与互联网产品的桥梁,因此新媒体运营的发展,也是 随着互联网产品的创新发展 及 网民的喜好 而不断变化的。 新媒体运营发展的不同阶段虽然都涉及内容、用户、产品及活动,但每个阶段的侧重各有不同,如下图所示。 用户运营主导期(2000年以前)2000 年以前,我国互联网尚处于萌芽阶段,网民数量极少。此时互联网公司处于野蛮生长阶段,新创意层出不穷、新产品不断出现——哪家公司能够挖掘到用户需求、抢 到用户,哪家公司就能更快成长。 后来,成长为巨头的互联网公司,几乎全部得益于 2000 年以前围绕用户需求 ...
跨界学习
新媒体运营岗位的 18 个入门专业术语
每个行业都有一些专业术语,同样新媒体运营必须对其专业术语如数家珍,以便提高运营团队的内部沟通效率,如 活动转化率为15%。没必要再用 本次活动的购买人数除以参与人数,比例是 15% 来解释。 下面从 策划、执行、反馈 三大类切入,列举一些新媒体入门必备的关键词,而具有一定经验后,需要熟悉的关键词远远不止这些。 类别 定义 策划类 用户画像、产品矩阵、运营策划 执行类 KOL、账号矩阵、文案、软文、工具 反馈类 粉丝数、曝光量、阅读量、访问量、跳出率、活跃用户数、转化率、好评率、销售额、ARPU 1. 用户画像用户画像的过程就是一个 贴标签 的过程。通过用户 年龄、性别、消费习惯、生活习惯、浏览习惯 等多重信息,新媒体运营者 把用户抽象成标签化的模型,以便进行更有针对性的新媒体推广或用户管理。 2. 产品矩阵产品矩阵即针对 不同用户或同一用户不同需求 而设计的系列化产 ...
Git相关
Vercel 改写网络接口,前端跨域问题秒解
前端跨域问题一直以来都是非常头疼的问题,有时候想不借助后端,自己渲染个网络接口,太难了。就拿必应壁纸来说,已知接口地址,但由于跨域,前端无法渲染数据。全能圣手 Vercel 利用 vercel.json 的 CORS 就可以解决这个问题。 编写代码新建目录文件,改写网络接口。 1234567891011121314151617const axios = require('axios')module.exports = async (req, res) => { const start = req.query.start ? req.query.start : 0 const count = req.query.count ? req.query.count : 1 const result = await axios({ metho ...
工具相关
网站性能优化,提升访问速度
性能评测进入网站 https://gtmetrix.com/ 查看自己的网站评分,同时它也给出了需要优化的建议。 网站优化1. CDN 托管不经常改变的文件使用 jsDriver 进行文件托管。 2. 图片压缩在线压缩网站 Recompressor 、 TinyPNG。 3. gulp 使用使用 gulp 进行 css 和 js 文件压缩。 4. 减少请求数减少请求数,移除不必要文件,有利于网站的访问速度。 5. 图片懒加载使用图片懒加载,增强用户交互体验,提升网站性能。 6. 使用 pjax网站无刷新加载(可能会出现很多坑,初学者慎用) 大展身手 快去试试网站优化后的效果吧!
Butterfly魔改
Butterfly 主题首页增加公告
之前首页公告一直用的 哔哔 ,但是我的 哔哔 当随笔用了。里面放的是一些生活中的吐槽,看法,杂文之类的,不想把他和博客之类的东西混在一起。 所以单独搞了个公告页面,参考张洪大佬的博客,做出以下调整。 标签外挂引入我的公告页面用的 时间线标签外挂,所以要引入,如果想 DIY 样式的可以不用引入。 引入 timeline.js文件地址:themes/butterfly/scripts/tag/timeline.js 1234567891011121314151617181920212223242526'use strict';function postTimeline(args, content) { if (args.length > 0) { return `<div class="timeline">& ...
Butterfly魔改
网站整站变灰,用于哀悼
杂交水稻之父袁隆平去世,网站特此全站变灰,以示哀悼。 修改配置文件文件地址:themes/butterfly/_config.yml,若使用无污染方式引入 butterfly,则在项目根目录 _config.butterfly.yml 12+ # 网站变灰 + grayTheme: true # true && false 修改主题文件地址:themes/butterfly/layout/includes/layout.pug 1234567- var htmlClassHideAside = theme.aside.enable && theme.aside.hide ? 'hide-aside' : ''- var hideAside = !theme.aside.enable || page.aside = ...
Git相关
博客部署从 Vercel 到 GitHub Page
看到标题,肯定有小伙伴想,好一波反向操作。 但是最近 vercel 解析的域名访问太不给力了,经常崩,体验极差。 我能怎么办,我也很绝望啊! 思前想后,还是 Github Page 稳如老狗啊,虽然对国内而言速度有点慢,但是还可以,毕竟考虑到咱的博客也是要面向世界的 (一本正经滑稽脸) 前因后果由于我的源码没有公开,所以只想把产物给展示出来,推送到一个新的仓库,具体操作可以查看 《Github Action 将构建产物自动推送到令一个仓库》 的文章,当然对于 hexo 也可以用 deploy 进行跨仓库产物提交。 但是有一个问题就是,我的源码里存在很多路径问题,所以不能放到除 realwds.github.io 的其他仓库。也就是只能放到主仓库,可是我的主仓库已经有了内容,并且解析好了,不是很想动。 组织账号!没错,个人可以新建组织,组织账户的主仓库也可以搞,这就解决了我必须要提交到主仓库 ...
工具相关
免费 CDN 优化网站(CloudFlare)
单纯供国内用户用,不建议使用。 CloudFlare 是一家美国的跨国科技企业,总部位于旧金山,在英国伦敦也设有办事处。CloudFlare 以向客户提供网站安全管理、性能优化及相关的技术支持为主要业务。通过基于反向代理的内容传递网络及分布式域名解析服务,CloudFlare 可以帮助受保护站点抵御包括拒绝服务攻击在内的大多数网络攻击,确保该网站长期在线,同时提升网站的性能、访问速度以改善访客体验。 注册账号官网地址 添加网站注册网站后,添加域名,注意添加域名不带 www 的域名。 添加 DNS 记录添加域名完成后会自动扫描,解析的所有域名 DNS 记录,等待扫描完成即可。 选择加速站点扫描完成后可以选择要加速的站点,点击后面的黄色云朵进行切换。也可以自定义添加要加速的域名。 更换 DNS 服务器前往域名服务商更改 DNS 服务器。 修改完成后,点击继续开启一些配置后,出现下图表示配 ...