
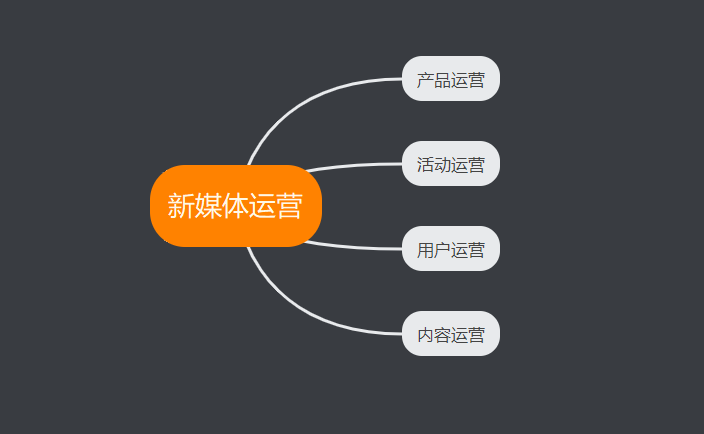
Butterfly 主题自定义首页文章卡片高度
列表如果都是统一的样式、高度未免有些过于单调和重重复。在一些关键性文章中加一些特殊的样式也是我们常用的举措,例如文章置顶。但是文章置顶多了就会看不见新文章,置顶折叠展示的力度又不够。所以对于有特殊意义的文章展示特殊的效果是非常必要的,丰富层次。
这个文章的核心思路就是给文章的 markdown 文件里添加一个 large 参数,当 large=true 时,则文章会添加一个 class。然后针对这个 class 进行 css 的调整。让我们开始吧。
修改主题
文件地址:themes/butterfly/layout/includes/mixins/post-ui.pug
1 | mixin postUI(posts) |
修改 css
新建一个 css 文件,然后再 butterfly 主题下的 _config.yml 文件中 inject 引入该文件
1 | @media screen and (min-width: 768px) { |
参考文献
本文采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 realwds's blog
评论